Developing My Astro Portfolio Website
Journey and Insights
Creating a portfolio website is a great way to showcase your work and skills. Recently, I decided to revamp and update my portfolio using Astro, a relatively new framework that optimizes the loading speed and overall performance of your website. Here’s an overview of my journey.
Why Astro?
Astro is a framework that allows you to build fast, optimized websites focused on delivering content to your users. It is designed to provide a server-first API and has zero JS by default, meaning there’s no JavaScript runtime overhead to slow your site down. It supports a variety of UI libraries and has over 100 integrations, making it a versatile choice.
The main reason I chose Astro was its ability to generate content based on markdown files, perfect for my blog posts. In addition, I was enticed by its speed and ease of use.
Designing the Website
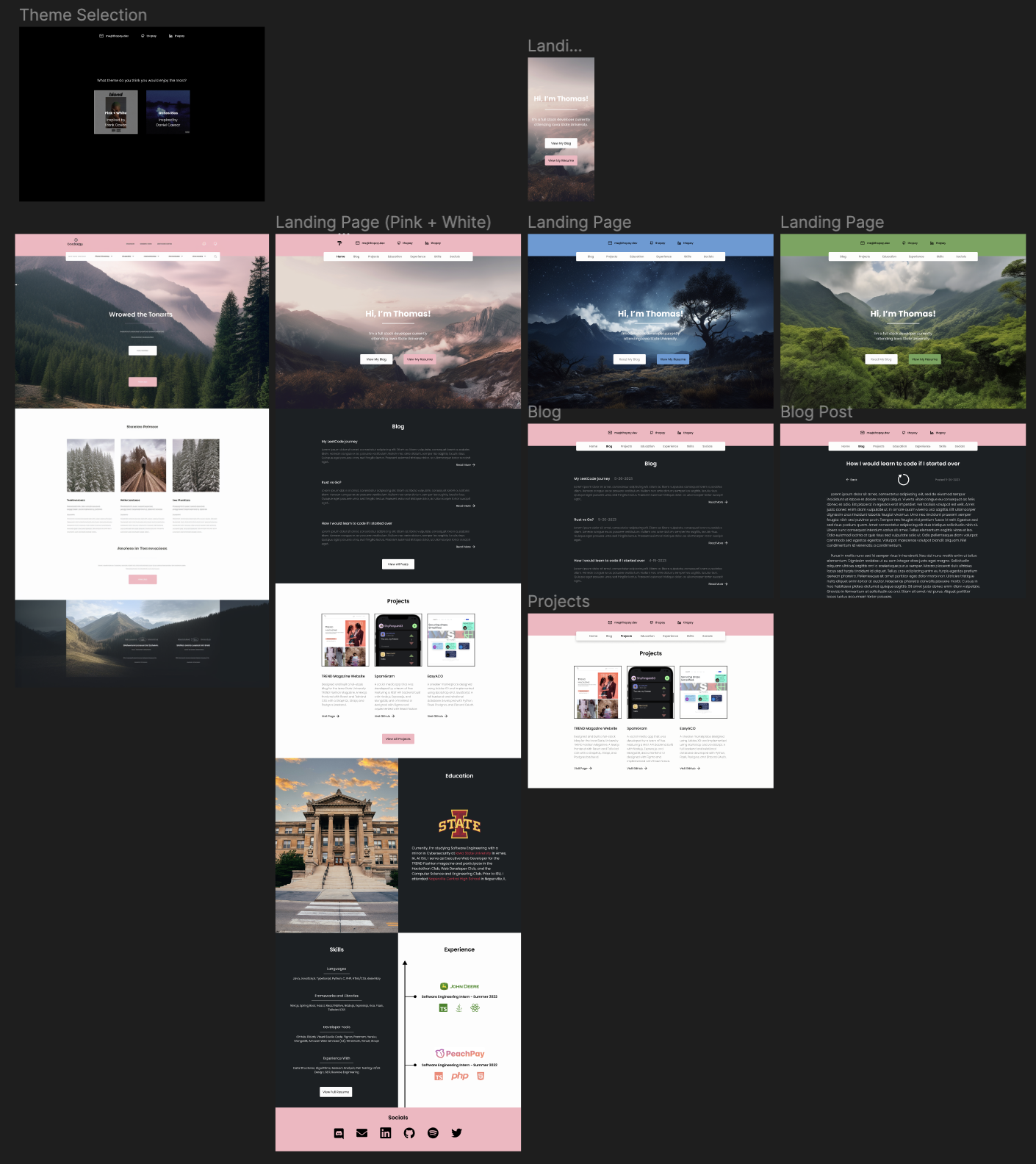
Designing the website was a three-step process: conception, design in Figma, and implementation using Astro components. I wanted the website design to reflect my personality and be user-friendly. Inspired by the song “Pink + White” by Frank Ocean, I decided on a pink and white color scheme.
I aimed to create a site that provided all the information on my resume, plus a section for dynamic project updates and blog posts. The site was designed with both mobile and desktop users in mind, ensuring a seamless experience across devices.
Here’s a glimpse into my design process in Figma:

Building the Website
Astro heavily utilizes components, similar to React. I created various components for different sections of my site and wrote content in markdown files for my blog posts.
For the deployment, I used Vercel, a platform for static sites and Serverless Functions. The site is accessible through a domain I purchased through Google domains.
SEO and User Experience
Ensuring the website was optimized for SEO was crucial. I added the necessary meta tags for SEO and made sure the website was accessible and user-friendly.
Challenges and Overcoming Them
Designing from scratch and implementing the design were some of the challenges that I faced. However, with a clear vision and the right tools, I was able to overcome them and create a website that exceeded my expectations.
Tips for Building Your Own Astro Portfolio Website
Astro is a powerful tool for building portfolio websites, but having a good grasp of React would make the process smoother since Astro’s component architecture is similar. Furthermore, don’t shy away from leveraging Astro’s templates to kickstart your portfolio.
Building my Astro portfolio was a rewarding experience. It gave me a platform to showcase my work and share my thoughts, and I would highly recommend it to any developer looking to do the same.
If you have any questions about my journey or Astro, feel free to reach out. Happy coding!